ما دائماً کلمات نوشتاری را میخوانیم، چه در تلفنهایمان، در کتابها یا در وبسایتها. از بروشورها گرفته تا جلوی مغازهها، تایپوگرافی در همه جا اطراف ما را احاطه کرده است.
ما اغلب در مورد قدرت کلمات نوشتاری تأمل می کنیم، اما به ندرت به نقش طراح در القای لحن کلمه یا جمله فکر می کنیم.
در پشت صحنه، یک طراح زمان گذاشته است تا رابطه بین ظاهر متن و آنچه متن می گوید را در نظر بگیرد. در واقع، حالات، جوها و حتی روندهای مختلف را می توان به سادگی از طریق انتخاب نوع فونت بیان کرد.
چرا تایپوگرافی مهم است؟
در این مقاله، ما در مورد همه چیزهایی که باید در مورد تایپوگرافی بدانید، صحبت خواهیم کرد. ما با تعریف تایپوگرافی، از جمله تاریخچه مختصری از منشأ آن، شروع می کنیم.
سپس به مزایای تایپوگرافی خوب و تأثیری که می تواند بر کاربران شما داشته باشد، می پردازیم. در نهایت، به عناصر مختلفی که تایپوگرافی را تشکیل می دهند و معنای همه آنها چیست، نگاهی خواهیم انداخت.
آماده اید؟ بیایید شروع کنیم!
تایپوگرافی چیست؟
اجازه دهید با اصول اولیه شروع کنیم: تایپوگرافی دقیقاً چیست؟
تایپوگرافی هنر چیدمان حروف و متن به نحوی است که خوانا، واضح و از نظر بصری برای خواننده جذاب باشد.
این شامل سبک فونت، ظاهر و ساختار است که هدف آن برانگیختن احساسات خاص و انتقال پیام های خاص است. به طور خلاصه، تایپوگرافی چیزی است که متن را زنده می کند.
برای درک تایپوگرافی در سال 2023، لازم است نگاهی گذرا به توسعه آن داشته باشیم:
تاریخچه مختصری از تایپوگرافی
تایپوگرافی را می توان به قرن یازدهم، در طول نوآوری حروف متحرک، نسبت داد. قبل از عصر دیجیتال، تایپوگرافی یک صنعت تخصصی مرتبط با کتاب، مجله و در نهایت کارهای عمومی بود.
اولین نمونه تایپوگرافی را می توان در کتاب مقدس گوتنبرگ مشاهده کرد که انقلابی در تایپوگرافی را در غرب آغاز کرد.
حقایق جالب: سبک تایپی که در کتاب مقدس گوتنبرگ استفاده می شود اکنون به عنوان Textura شناخته می شود و می توانید آن را در فهرست کشویی فونت در برنامه های اصلی دسکتاپ امروزی پیدا کنید!
حالا به زمان حال بیاییم! تایپوگرافی در سال 2023 همچنان هم در دنیای طراحی دیجیتال و هم در چاپ کاربرد دارد.
با تولد اینترنت، تایپوگرافی دچار انفجار خلاقانهای شد. ناگهان، طراحان وب طیف وسیعی از فونتها و گزینههای تایپ را در اختیار داشتند که تایپوگرافی را از نظر بصری متنوعتر از همیشه کرد.
تایپوگرافی آنلاین، به استفاده از فونتها در طراحی وبسایتها و اپلیکیشنهای موبایل گفته میشود. فونتها، شکل و اندازه حروف را تعیین میکنند و میتوانند تأثیر زیادی بر ظاهر و احساس یک رابط کاربری داشته باشند.
تایپوگرافی آنلاین
هنگام انتخاب فونت برای وبسایت یا اپلیکیشن خود، باید فونتهایی را انتخاب کنید که با شخصیت برند و لحن پیام شما مطابقت داشته باشند و خوانا و قابل خواندن باشند.
تایپوگرافی در ایران قدمتی طولانی دارد. اولین نشانههای تایپوگرافی فارسی در قرن چهارم هجری قمری ظاهر شد. در آن زمان، حروف فارسی با استفاده از قلمهای دستی نوشته میشدند. در قرن نوزدهم، با اختراع چاپ، تایپوگرافی فارسی وارد عصر جدید شد. طبق خبرها اولین فونت فارسی چاپی در سال 1829 در انگلستان منتشر شد. این فونت توسط یک تاجر انگلیسی به نام جان ماریون چاپ شد. این فونت بر اساس فونت فارسی سنتی طراحی شده بود و برای چاپ کتابها و نشریات فارسی استفاده میشد. صحت این مورد توسط دیجی سنتر تایید نشده.
تایپوگرافی فارسی در ایران
در سالهای اخیر، تایپوگرافی فارسی به طور فزایندهای مورد توجه قرار گرفته است. طراحان ایرانی فونتهای جدید و خلاقانهای را برای استفاده در وبسایتها، اپلیکیشنها و سایر محصولات دیجیتال ایجاد کردهاند.
فونتهای فارسی
فونتهای فارسی را میتوان بر اساس چند معیار تقسیمبندی کرد. یکی از رایجترین تقسیمبندیها بر اساس شکل حروف است. بر این اساس، فونتهای فارسی به دو دسته فونتهای هندسی و فونتهای خوشنویسی تقسیم میشوند.
برخی از فونتهای فارسی محبوب در حوزه وب و رابط کاربری عبارتند از:
- iranravi: فونت راوی، یک فونت مدرن و خوانا با شخصیتی جوان و پرانرژی است که برای استفاده در متنهای طولانی و کوتاه مناسب است. یک فونت همهکاره و جذاب برای استفاده در وب، چاپ و طراحی UI است.
- iransansX: فونت ایرانسنس یک فونت مدرن است که توسط فونت ایران طراحی شدهاست. این فونت برای استفاده در متنهای طولانی و کوتاه مناسب است.
- iranyekan: ایرانیکان، یک فونت مدرن با شخصیتی متعادل و خوانا برای استفاده در متنهای طولانی و کوتاه.
اطلاعات بیشتر در مورد این فونتها را میتوانید در وبسایت فونتایران مشاهده کنید.
برترین طراحان فونتهای ایرانی:
طراحی فونت فارسی یک هنر پیچیده است که به مهارت، خلاقیت و دانش عمیق از زبان فارسی نیاز دارد. در سالهای اخیر، تعداد زیادی طراح فونت ایرانی با استعداد ظهور کردهاند که آثارشان در ایران و سراسر جهان مورد استفاده قرار میگیرد.
از طراحان فونت ایرانی میتوان به مسلم ابراهیمی، رضا بختیاری فرد، شهرزاد اکبری، عاطفه محمدی، امین عابدی و سیدناصر خادم و بسیاری دیگر از طراحان خوب کشورمون اشاره کرد.
این طراحان فونت ایرانی آثاری خلق کردهاند که هم از نظر زیباییشناسی و هم از نظر کاربردی عالی هستند. فونتهای آنها در طیف گستردهای از کاربردها، از جمله چاپ، وب و طراحی گرافیک، استفاده میشود.
تاثیر تایپوگرافی فارسی
تایپوگرافی فارسی میتواند تأثیر زیادی بر ظاهر و احساس یک رابط کاربری داشته باشد. فونتهای مناسب میتوانند تجربه کاربری بهتری را برای کاربران فارسیزبان فراهم کنند.
فونتهای فارسی باید خوانا و قابل خواندن باشند. آنها باید با شخصیت برند و لحن پیام نیز مطابقت داشته باشند.
آینده تایپوگرافی فارسی
تایپوگرافی فارسی در حال حاضر در حال توسعه است. طراحان ایرانی فونتهای جدید و خلاقانهای را برای پاسخگویی به نیازهای جدید ایجاد میکنند.
با رشد اینترنت و استفاده از محصولات دیجیتال توسط کاربران فارسیزبان، انتظار میرود تایپوگرافی فارسی نقش مهمتری در طراحی رابط کاربری ایفا کند.
2. چرا تایپوگرافی مهم است؟
تایپوگرافی فراتر از انتخاب فونتهای زیبا است. این یک جزء ضروری در طراحی رابط کاربری است.
تایپوگرافی خوب، سلسله مراتب بصری قوی، تعادل گرافیکی و لحن کلی محصول را ایجاد میکند. تایپوگرافی باید کاربران را راهنمایی و آگاه کند، خوانایی و دسترسپذیری را بهینه کند و تجربه کاربری عالی را تضمین کند.
بیایید کمی عمیقتر به دلایل اهمیت تایپوگرافی بپردازیم.
تایپوگرافی، شناخت برند را ایجاد میکند
تایپوگرافی خوب، شخصیت وبسایت را تقویت میکند و به شناخت برند از طریق فونت کمک میکند.
تایپوگرافی منحصربهفرد و سازگار، اعتماد کاربران را جلب میکند، پیروی کاربری را تقویت میکند و به پیشبرد برند کمک میکند.
تایپوگرافی بر تصمیم گیری تأثیر می گذارد
تایپوگرافی نحوه دریافت و درک اطلاعات توسط کاربران را شکل میدهد.
فونتهای چشمنواز باعث میشوند که پیام متن بیشتر به یاد ماندنی و تأثیرگذار باشد.
تایپوگرافی توجه خوانندگان را جلب و حفظ می کند
تایپوگرافی خوب می تواند تفاوت بین اینکه کسی در وب سایت شما فقط یک دقیقه بماند یا نیم ساعت را رقم بزند.
مهم است که وب سایت شما از نظر بصری جذاب و به یاد ماندنی باشد و تایپوگرافی نقش مهمی در این فرآیند ایفا می کند.
3. عناصر مختلف تایپوگرافی
برای شروع کار در تایپوگرافی، ابتدا باید با هشت عنصر اساسی طراحی تایپوگرافی آشنا شوید.
3.1. فونت ها و حروف
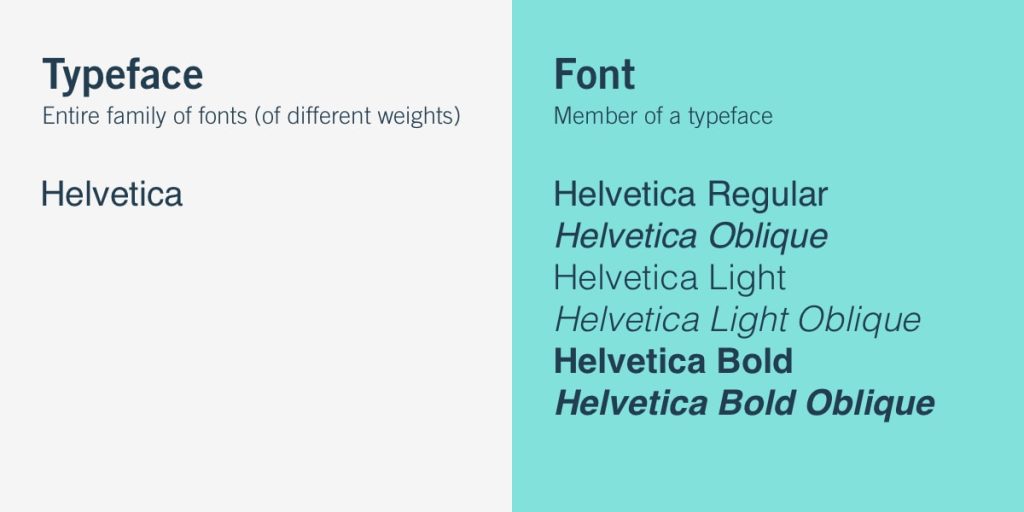
تفاوت بین حروف و فونت ها باعث سردرگمی بسیاری از افراد می شود، زیرا آنها این دو را به عنوان مترادف در نظر می گیرند.
حروف یک سبک طراحی است که مجموعهای از کاراکترهای متن با اندازهها و ضخامتهای مختلف را شامل میشود، و فونت نمایش گرافیکی یک کاراکتر متن است.
به عبارت ساده، حروف یک خانواده از فونتهای مرتبط است. فونتها به وزن، عرض و سبکهایی اشاره دارند که یک حروف را تشکیل میدهند.

قبل از خواندن متن بهتر است با این کلمات آشنا شوید.
- حروف سر دار: سریف (serif)
- بدون سر دار: سنس سریف (sans-serif)
- تزئینی: Decorative
سریف (serif)
سه نوع اصلی حروف وجود دارد: سریف (serif)، سنس سریف (sans-serif) و تزئینی (decorative).
در اینجا شما شکل ظاهری هر سه فونت را مشاهده خواهید کرد.

سریف | Serif
همانطور که نمونه تصویری بالا نشان می دهد، حروف سر دار با علامت های اضافی در انتهای حروف مشخص می شوند.
اضافه شدن این خطوط و عناصر کوچک به فونت های سر دار، حس سنت، تاریخ، اقتدار و صداقت می دهد.
بنابراین جای تعجب نیست که این سبک “کلاسیک” را برای عناوین روزنامه ها یا فونتی که در کتاب ها استفاده می شود، مشاهده می کنید.
Times New Roman، فونت اصلی مایکروسافت ورد، یک فونت سر دار است. در سال 2007 با فونت sans-serif Calibri جایگزین شد.
سنس سریف | Sans-Serif
فونتهای sans-serif به دلیل نداشتن خطوط و قلمهای سنتی serif، مدرنتر و جسورتر به نظر میرسند. این فونتها واضحتر هستند و زمانی که در عناوین استفاده میشوند، توجه بیشتری را جلب میکنند.
به عنوان مثال، فونت گوگل sans-serif است. فونتهای sans-serif محبوب عبارتند از Helvetica و Arial، که فونتهای پیشفرض در Google Docs هستند.
حروف تزئینی | Decorative
فونت های تزئینی بیشتر جنبه زیبایی شناختی دارند تا خوانایی. به همین دلیل، شما بیشتر احتمال دارد این فونت ها را در نام های تجاری، آرم ها و عناوین کوتاه ببینید.
فونت های تزئینی را معمولاً در فروشگاه ها و اسباب بازی فروشی ها می بینیم. اما خواندن متن طولانی با این فونت ها دشوار است.
فونت های تزئینی به کاربر اجازه می دهند تا با انتخاب فونت خود، شخصیت، احساس و منحصر به فرد بودن خود را بیشتر نشان دهد.
بهترین شیوههای رابط کاربری برای استفاده از فونتها
اینکه ما با مفهوم تایپوگرافی چیست آشنا بشویم بسیار خوب است، اما شما همچنین باید یاد بگیرید که چگونه از آن به طور مؤثر در هر زمینهای استفاده کنید. این امر به شدت در مورد طراحی رابط کاربری نیز صدق می کند.
برای اینکه رابط کاربری مرتب و ساده بماند، یک طراح خوب هرگز بیش از سه فونت استفاده نمیکند و از فونتهای تزئینی به حداقل میرساند.
اکثر طراحان رابط کاربری فونت های سر دار را با فونت های بدون سر دار جفت می کنند، مانند قرار دادن متن اصلی بدنه در یک فونت Serif و قرار دادن عنوان خود در یک فونت Sans-serif، یا برعکس.
3.2 کنتراست
کنتراست، مانند سلسلهمراتب، به برجستهسازی ایدهها یا پیامهایی که میخواهید برای خوانندگان خود منتقل کنید، کمک میکند.
صرف مقداری زمان روی کنتراست، متن شما را جالب، معنیدار و جذاب میکند. اکثر طراحان با بازی کردن با انواع فونتها، رنگها، سبکها و اندازهها برای ایجاد تأثیر و تجزیه صفحه، کنتراست ایجاد میکنند.
3.3 تطابق
ثابت نگه داشتن فونتهای شما کلید اجتناب از یک رابط کاربری گیجکننده و نامرتب است.
هنگام انتقال اطلاعات، مهم است که به یک سبک فونت پایبند باشید تا خوانندگان شما فوراً درک کنند که چه چیزی را میخوانند و شروع به متوجه شدن یک الگو کنند.
در حالی که بازی کردن با سطوح سلسلهمراتب تا حدودی اشکالی ندارد، خوب است که یک سلسلهمراتب ثابت از فونتها (یک فونت ثابت برای عناوین، دیگری برای زیرعنوانها) ایجاد کنید و به آن پایبند باشید.
3.4 فضای سفید
فضای سفید که اغلب به عنوان «فضای منفی» نامیده میشود، فضایی است که در اطراف متن یا گرافیک قرار دارد.
این اغلب نادیده گرفته میشود و تمایل دارد توسط کاربر مورد توجه قرار نگیرد، اما استفاده صحیح از فضای سفید تضمین میکند که رابط کاربری مرتب و متن قابل خواندن باشد.
فضای سفید حتی میتواند توجه را به متن جلب کند و یک تجربه زیباشناختی دلپذیر را فراهم کند. فضای سفید اغلب به شکل حاشیهها، فاصلهگذاری یا فقط مناطقی بدون متن یا گرافیک ظاهر میشود.
3.5 تراز
تراز کردن فرآیند متحد کردن و ترکیب متن، گرافیک و تصاویر برای اطمینان از فضای، اندازه و فاصله مساوی بین هر عنصر است.
بسیاری از طراحان رابط کاربری حاشیههایی را ایجاد میکنند تا اطمینان حاصل کنند که آرم، هدر و بدنه متن آنها با هم در یک راستا قرار دارند.
هنگام تراز کردن رابط کاربری خود، خوب است به استانداردها توجه کنید. برای مثال، تراز کردن متن شما به سمت راست برای خوانندگانی که از چپ به راست میخوانند، غیرعادی به نظر میرسد.
3.6 رنگ
رنگ یکی از هیجانانگیزترین عناصر تایپوگرافی است. این جایی است که طراحان واقعاً میتوانند خلاق باشند و رابط کاربری را به یک سطح جدیدی ارتقا دهند.
با این حال، رنگ متن نباید سبک گرفته شود: رنگ فونت شما میتواند متن را برجسته کند و لحن پیام را منتقل کند، اما اشتباه کردن در آن میتواند منجر به یک رابط کاربری نامرتب و متنی شود که با رنگهای سایت در تضاد است.
رنگ دارای سه جزء کلیدی است: ارزش، رنگ و اشباع.
یک طراح خوب میداند که چگونه این سه جزء را متعادل کند تا متن حتی برای افرادی که دارای اختلالات بینایی هستند، هم چشمگیر و هم به راحتی قابل خواندن باشد. طراحان اغلب این را با مشاهده متن در مقیاس خاکستری (بدون رنگ) و ایجاد تغییرات در صورت تیره یا روشن بودن بیش از حد متن در برابر رنگ پس زمینه آزمایش میکنند.
اگر میخواهید درباره اعمال مؤثر این در طراحی بیشتر بدانید، راهنمای کامل ما در مورد تئوری رنگ را بررسی کنید.
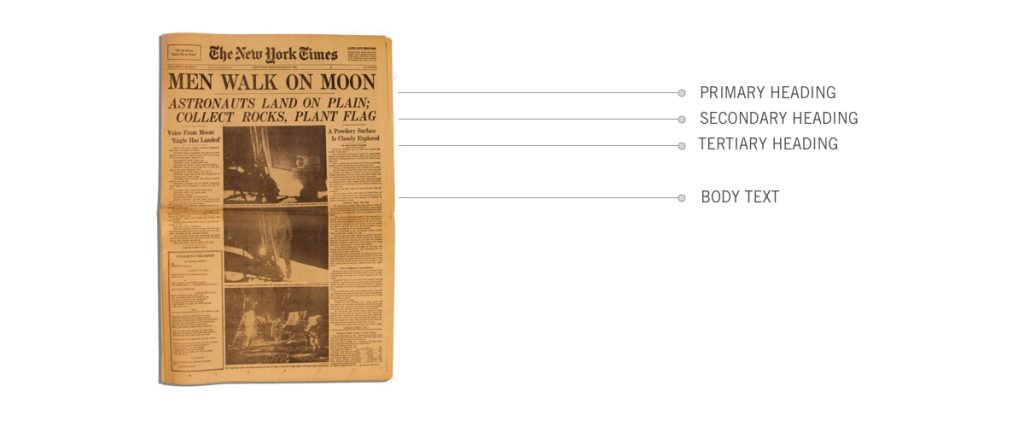
3.7 سلسله مراتب
ایجاد سلسلهمراتب یکی از مهمترین اصول تایپوگرافی است.
هدف سلسلهمراتب، تمایز بین بخشهای مهم متن که باید ابتدا خوانده شوند و متن استاندارد است.
در عصر رسانههای اجتماعی که کاربران حوصله زیادی برای متن های طولانی ندارند، طراحان باید مختصر باشند و فونتهایی را ایجاد کنند که به کاربران اجازه دهند اطلاعات لازم را در زمان کوتاهی دریافت کنند.

سلسلهمراتب را میتوان با استفاده از اندازه، رنگ، کنتراست و تراز ایجاد کرد.
به عنوان مثال، اگر خطی از متن دارید که با یک آیکون علامت تعجب به رنگ قرمز و بزرگتر از متن قبلی شروع میشود، این یک نشانه بصری برای خوانندگان است که یک فراخوان به عمل است.
متداولترین نمونه از سلسلهمراتب تایپوگرافی اندازه است: سرتیترها همیشه باید بزرگتر از زیرعنوانها و متن استاندارد باشند.
4. چگونه برای وبسایت خود فونت مناسب را انتخاب کنیم؟
اکنون که با مفهوم تایپوگرافی و عناصر آن آشنا شدیم، اجازه دهید در مورد فرآیند انتخاب فونت برای رابط کاربری وبسایت صحبت کنیم.
انتخاب فونت برای وبسایت بسیار سختتر از آن چیزی است که در ابتدا به نظر میرسد. با وجود تعداد بسیار زیاد فونتهای مختلف، انتخاب فونت مناسب میتواند دشوار باشد. انتخاب فونت مناسب به عوامل بسیار بیشتری از ظاهر آن بستگی دارد. در اینجا چند نکته کلیدی وجود دارد که باید در نظر بگیرید:
به شخصیت فکر کنید
فونت باید با شخصیت برند یا محصول شما مطابقت داشته باشد. به عنوان مثال، اگر میخواهید یک فضای دوستانه ایجاد کنید، از فونتهای sans-serif استفاده کنید. این فونتها مدرن و صمیمی به نظر میرسند. اگر میخواهید یک فضای لوکس ایجاد کنید، از فونتهای serif استفاده کنید. این فونتها سنتی و رسمی به نظر میرسند.
به لحن فونت کنید
فونت باید با لحن پیام شما مطابقت داشته باشد. به عنوان مثال، اگر میخواهید اطلاعات جدی یا مهمی را منتقل کنید، از فونتهای ساده و قابل خواندن استفاده کنید. این فونتها باعث حواس پرتی نمیشوند و کاربران میتوانند به راحتی متن را درک کنند.
اهمیت عملکرد فونت
فونت به اندازه ظاهر مهم است. یک وبسایت زیبا اما غیرقابل خواندن، تجربه کاربری بدی ایجاد میکند.
هنگام انتخاب فونت برای رابط کاربری خود، سبک، زیبایی و لحن را کنار بگذارید و به این فکر کنید که آیا فونت خوانا، قابل خواندن و قابل دسترسی است.
آیا متن بدون فشار قابل خواندن است؟ آیا کاراکترها به اندازه کافی متمایز هستند؟
به عملکرد توجه کنید
یکی از مواردی که بسیاری از طراحان اغلب نادیده می گیرند، انتخاب فونت هایی است که با مرورگرهای وب سازگار هستند.
کتابخانههای فونت پرکاربرد مانند Google Fonts فایلهای فونت مبتنی بر وب را ارائه میدهند که میتوانند بدون هیچ مشکلی در مرورگر به خوبی نمایش داده شوند.
نکته: هنگام دانلود فونتهای وب، فقط وزنهای مورد نیاز خود را دانلود کنید. دانلود تمامی وزنها باعث افزایش حجم فونت و کند شدن سایت میشود.
برای الهام گرفتن، نگاهی به کارهای دیگران بیندازید.
اگر نمیدانید از کجا شروع کنید، کمی وقت بگذارید و به تایپوگرافی که در اطراف خود میبینید دقت کنید. به فونتهایی که در کتابها، مجلات، تبلیغات و وبسایتها استفاده میشوند نگاه کنید. آیا الگوهای مشابهی میبینید؟ آیا نمونههای خوب و بد تایپوگرافی را تشخیص میدهید؟ حتی دنبال کردن هشتگهای تایپوگرافی در شبکههای اجتماعی یا جستجوی تایپوگرافی در پینترست هم میتواند به شما کمک کند.
مدتی را به تست اختصاص دهید
بهترین راه برای تشخیص اینکه از چه فونتی برای رابط کاربری خود استفاده کنید چیست؟ تست، تست، تست!
با جمعآوری بازخورد مفید از کاربران واقعی، بینش واضحتری در مورد اینکه چه چیزی کار میکند، چه چیزی کار نمیکند، چه چیزی قابل خواندن است و چه چیزی غیر منطقی یا بد به نظر میرسد، به دست خواهید آورد.
برای انتخاب فونت مناسب، باید آزمایش کنید.
بهترین راه برای انتخاب فونت مناسب برای رابط کاربری شما، آزمایش کردن است. با جمعآوری بازخورد مفید از کاربران واقعی، میتوانید ببینید که کدام فونتها قابل خواندن و کارآمد هستند.
5. نکته کلیدی
تایپوگرافی اغلب نادیده گرفته میشود، اما یک جزء مهم در طراحی رابط کاربری است. درک و تسلط بر تایپوگرافی، شما را در راه تبدیل شدن به یک طراح رابط کاربری فوقالعاده قرار میدهد. اگر مطمئن نیستید از کجا شروع کنید، به وبسایتهای مورد علاقهتان سر بزنید و فونتهایی که استفاده میکنند را بررسی کنید.
برنامههای تایپوگرافی
برنامههای تایپوگرافی ابزارهایی هستند که به کاربران امکان میدهند متن را با استفاده از فونتها و سبکهای مختلف طراحی کنند. این برنامهها میتوانند برای ایجاد آثار تایپوگرافی ساده مانند متنهای تزئینی یا برای ایجاد آثار تایپوگرافی پیچیده مانند لوگو و گرافیک استفاده شوند.
برخی از برنامههای تایپوگرافی محبوب عبارتند از:
- Adobe Illustrator یک نرمافزار گرافیک برداری است که مجموعهای گسترده از ابزارهای تایپوگرافی را ارائه میدهد.
- Adobe InDesign یک نرمافزار صفحهآرایی است که شامل ابزارهای برای طراحی کتابها، مجلات و سایر نشریات است.
- FontLab Studio یک نرمافزار طراحی فونت است که به کاربران امکان میدهد فونتهای سفارشی خود را ایجاد کنند.
- Affinity Designer یک نرمافزار گرافیک برداری جایگزین برای Adobe Illustrator است.
- Canva یک نرمافزار طراحی گرافیکی آنلاین است که شامل ابزارهای تایپوگرافی برای ایجاد طرحهای ساده است.
این برنامهها برای کاربران با هر سطح مهارتی در دسترس هستند. برنامههای ساده مانند Canva برای کاربران مبتدی مناسب هستند، در حالی که برنامههای پیشرفته مانند FontLab Studio برای کاربران حرفهای مناسب هستند.
ویژگیهای برنامههای تایپوگرافی
برنامههای تایپوگرافی معمولاً دارای ویژگیهای زیر هستند:
- دسترسی به طیف گستردهای از فونتها
- امکان سفارشیسازی فونتها
- امکان ایجاد جلوههای تایپوگرافی
- امکان خروجی به فرمتهای مختلف
کاربردهای برنامههای تایپوگرافی
برنامههای تایپوگرافی برای طیف گستردهای از کاربردها استفاده میشوند، از جمله:
- طراحی وب و چاپ
- طراحی لوگو و هویت تجاری
- طراحی گرافیک
- طراحی رابط کاربری
- طراحی تبلیغات
این برنامهها ابزارهای قدرتمندی هستند که به کاربران امکان میدهند متن را با استفاده از فونتها و سبکهای مختلف طراحی کنند. این برنامهها برای کاربران با هر سطح مهارتی مناسب هستند و میتوانند برای ایجاد آثار تایپوگرافی ساده تا پیچیده استفاده شوند.
جمع بندی نهایی
تایپوگرافی یک عنصر مهم در طراحی رابط کاربری است که می تواند تأثیر زیادی بر تجربه کاربری داشته باشد. تایپوگرافی خوب خوانا، واضح و از نظر بصری جذاب است. همچنین باید با شخصیت برند یا محصول مطابقت داشته باشد.
-
تایپوگرافی چیست؟
تایپوگرافی هنر چیدمان حروف و متن به گونهای است که خوانا، واضح و از نظر بصری دلپذیر باشد. تایپوگرافی شامل سبک، ظاهر و ساختار فونت است که هدف آن ایجاد احساسات خاص و انتقال پیامهای خاص است. به طور خلاصه، تایپوگرافی چیزی است که متن را زنده میکند.
تایپوگرافی را میتوان به قرن یازدهم و اختراع حروف متحرک نسبت داد. قبل از عصر دیجیتال، تایپوگرافی یک صنعت تخصصی مرتبط با کتابها و مجلات و در نهایت آثار عمومی بود. اولین نمونه از تایپوگرافی را می توان در کتاب مقدس گوتنبرگ مشاهده کرد که یک انقلاب تایپوگرافی را در غرب آغاز کرد. نکته جالب: سبکی از فونت مورد استفاده در کتاب مقدس گوتنبرگ اکنون به Textura معروف است و امروزه می توانید آن را در منوی کشویی فونت در برنامه های اصلی دسکتاپ پیدا کنید. -
چرا تایپوگرافی مهم است؟
تایپوگرافی خوب یک سلسله مراتب بصری قوی ایجاد می کند، تعادل گرافیکی را برای وب سایت فراهم می کند و لحن کلی صفحه را تعیین می کند. تایپوگرافی باید راهنمایی و اطلاع رسانی به کاربران شما، بهینه سازی خوانایی و قابلیت دسترسی، و تضمین یک تجربه کاربری عالی باشد. تایپوگرافی خوب نه تنها شخصیت وب سایت را ارتقا می دهد، بلکه کاربران شما به طور ناخودآگاه شروع به مرتبط کردن قلم مورد استفاده در سایت شما با برند شما می کنند.
-
چگونه تایپ فیس مناسب را برای وب سایت خود انتخاب کنید؟
نوع فونتی که برای وب سایت خود انتخاب می کنید به این بستگی دارد که می خواهید کاربران شما در هنگام ورود به وب سایت شما چه احساسی داشته باشند. آیا می خواهید یک فضای دوستانه را شبیه سازی کنید؟ آیا می خواهید سایت احساس لوکس، خوشایند، سرگرم کننده یا جدی داشته باشد؟ ضروری است که تایپوگرافی شخصیت برند یا محصول را منعکس کند.
یک نقطه شروع خوب در مواجهه با این چالش، تعریف ویژگیهای اصلی برند خود و شروع به جمعآوری فونتهایی است که این ویژگیها را منعکس میکنند. از آنجا، می توانید شروع به متوجه شدن یک روند کنید. همچنین مهم است که در نظر بگیرید که چگونه فونت با لحن پیام هماهنگ است. برای مثال، اگر میخواهید اطلاعات جدی یا مهمی را منتقل کنید، فونتی کمتر سبک یا تزئینی را انتخاب کنید که هم به راحتی خوانا باشد و هم حواس پرتی را محدود کند.
منبع : مقاله ای از [Jaye Hannah] که در [careerfoundry] منتشر شده است.